今天要示範DataReader連結資料庫的方式,
基本上DataReader取資料的方式不只一種,
不過以下的方式在MySql和MS-SQL都可以用,
而且不會拋出例外,
算是比較實用的方式,
首先我們要建一個Model名為City
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCTest.Models
{
public class City
{
public string CityId { get; set; }
public string CityName { get; set; }
}
}
接下來就是主程式的部分了,
以下是HomeController.cs
using MVCTest.Models;
using MySql.Data.MySqlClient;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCTest.Controllers
{
public class HomeController : Controller
{
string connString = "server=127.0.0.1;port=3306;user id=root;password=Acuteboy1215;database=mvctest;charset=utf8;";
MySqlConnection conn = new MySqlConnection();
public ActionResult Index()
{
conn.ConnectionString = connString;
string sql = @" SELECT `id`, `city` FROM `city`";
MySqlCommand cmd = new MySqlCommand(sql, conn);
List<City> list = new List<City>();
if (conn.State != ConnectionState.Open)
conn.Open();
using (MySqlDataReader dr = cmd.ExecuteReader())
{
while(dr.Read())
{
City city = new City();
city.CityId = dr["id"].ToString();
city.CityName = dr["city"].ToString();
list.Add(city);
}
}
if (conn.State != ConnectionState.Closed)
conn.Close();
ViewBag.List = list;
return View();
}
}
}
以下是Index.cshtml
@{
ViewBag.Title = "Home Page";
Layout = null;
var list = ViewBag.List;
}
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<div>
@for(int i=0;i< list.Count;i++)
{
@Html.Raw($"代號: {list[i].CityId}, 名稱: {list[i].CityName}")
<br />
}
</div>
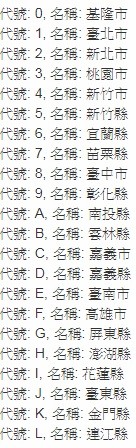
以下是網頁畫面
稍微做一下說明吧,
要用DataReader讀取要用Command的ExecuteReader()讀取資料,
然後將資料放在Model中,
(不一定要放在Model中,不過用Model其實還蠻方便的)
最後再將資料傳到前端顯示出來,
也有其他轉換成string的方式,
不過試過幾種之後發現 .ToString()的方式不會拋出例外,
除非資料會有Null的情況那就先判斷不是Null再讀資料就好了。
今天先分享到這邊,
明天開始為了之後要分享Ajax的做法,
會先介紹C#常用的Json格式。
--
小弟不才,
如果有謬誤或是要補充的,
都歡迎一起來討論!

請問操作 SQL 的部分是要放在 Controller 還是 Model 中呢?
我自己看兩者皆有人用,或者建議如何做呢?
實作上其實都可以,
不過很多物件導向之類的書會建議把資料庫的操作獨立出來,
未來要維護會比較方便.